Und noch so ein Kundenwunsch… ;)
Der Inhalt einer normalen Werteliste kann schon mal unübersichtlich werden. Was also tun, um ein bißchen mehr Übersichtlichkeit in die Sache zu bringen? Ganz einfach: Gruppieren! Aber wie?
Auf der Suche nach einer Lösung für dieses Problem stolperte ich vor einer Weile über eine wirklich nützliche Javascript-Bibliothek genannt jQuery.
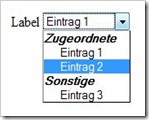
Das Ziel der ganzen Übung soll dann etwa so aussehen…
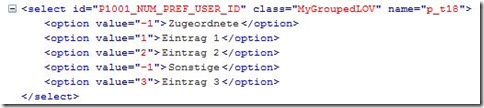
Eine normale Werteliste sieht aber normalerweise so aus….
Was also tun, um von der normalen Werteliste zur Strukturierten zu kommen?
Zunächst hab ich alle Wertelisten, die entsprechend “nachbearbeitet” werden sollen gekennzeichnet. Dazu einfach bei der Definition des Elements im Bereich HTML-Form-Elementattribute eine eigene Klasse zuweisen.

So kann man schon mal normale Wertelisten von denen unterscheiden, die entsprechend strukturiert werden sollen. Außerdem habe ich die Positionen meiner Gruppierung innerhalb der normalen Werteliste mit Einträgen (Wert “-1”) markiert.
Nun kommt jQuery ins Spiel. Folgendes Stückchen Javascript in die Seite einfügen….
<script type="text/javascript">
$(document).ready(function(){
$("select.MyGroupedLOV").each(function(i) {
var $sel=$(this);
$sel.find("option").filter("option[value='-1']").each(function(i) {
var s = $sel.find("option").index($(this));
var e = $sel.find("option").index($sel.find('option:gt('+s+')[value="-1"]:first'));
if (e < 0) e = $sel.find("option").length;
$sel.find("option").slice(s, e).wrapAll("<optgroup label='"+$(this).text()+"'></optgroup>");
}); // .. $sel.find("opt ..
$sel.find("option[value='-1']").remove();
});
});
</script>
Was passiert da? Eigentlich ganz einfach… Die Funktion parst die “option”-Listen aller gekennzeichneten “select”-Elemente und schließt alle Optionen, die nicht einen Wert von “-1” haben in eine Optionsgruppe ein. Das Label der Gruppe wird jeweils durch die Option mit Wert “-1” vor den eingeschlossenen Optionen benannt.
Es gibt natürlich noch weitere, weitaus schönere Ansätze dieses Problem zu lösen. Man könnte beispielsweise die gesammte Liste per AJAX laden, aber das könnt ihr ja selbst ausprobieren…. ;)
Dieser Thread im OTN Forum beschäftigt sich unter anderem mit der Ersetzung des normalen Datepickers und benutzt dazu einen ähnlichen Ansatz.