Title: Regions as tabs using ExtJS...
I'm working on an ExtJS-Theme right now. One of the first features i wanted to integrate was to show regions as tabs, but i wanted it to be defined only by the position of the region and its template. To do that i created the following region template.
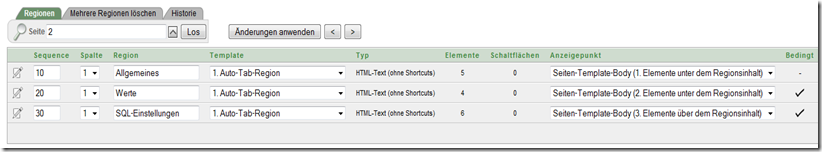
The attribute class=”x-tab” marks the regions that should be displayed as tabs. The title attribute defines the name of the tab (title=”#TITLE#”). Now we have to change a few things in our page template. For my little example i want all regions in the BOX_BODY area to be displayed as tabs, so i place the #BOX_BODY# inside a div-tag.
#BOX_BODY#
Next thing to do is to put the following javascript inside the page-template too. It uses the autoTabs-Option of ExtJS, which creates tabs based on existing markup.
In this script two parameters are important. First one is the “autoTabs:true”, which triggers the ExtJS feature we're using to replace our normal regions with tab-regions. Second one is “applyTo: ‘box_body’”, which defines the div-region this feature should be used on. Now we are ready to display regions as tabs by setting our created region template and positioning the region inside the BOX_BODY.

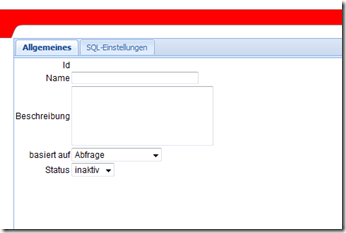
The result should look something like this.

By the way, the usual conditions to show or hide the regions still work.
Hi Anja!
AntwortenLöschenSuper Idee die Tabs direkt via APEX Template dynamisch erstellen zu können. Ich habe das bisher immer nur klassisch gelöst.
Endlich noch jemand aus Deutschland der über APEX und ExtJS bloggt.
Grüße
Tobias
Nice work! Just a heads up that form regions in Ext Tabs can get reordered in the DOM and you can get session state issues when you submit the page, just something to watch out for
AntwortenLöschen